Research
When I was put on the project, it had already been decided that the solution would be a mobile app, but I was tasked with determining the features. I began by running a Google Survey in the Always Hungry Facebook group.

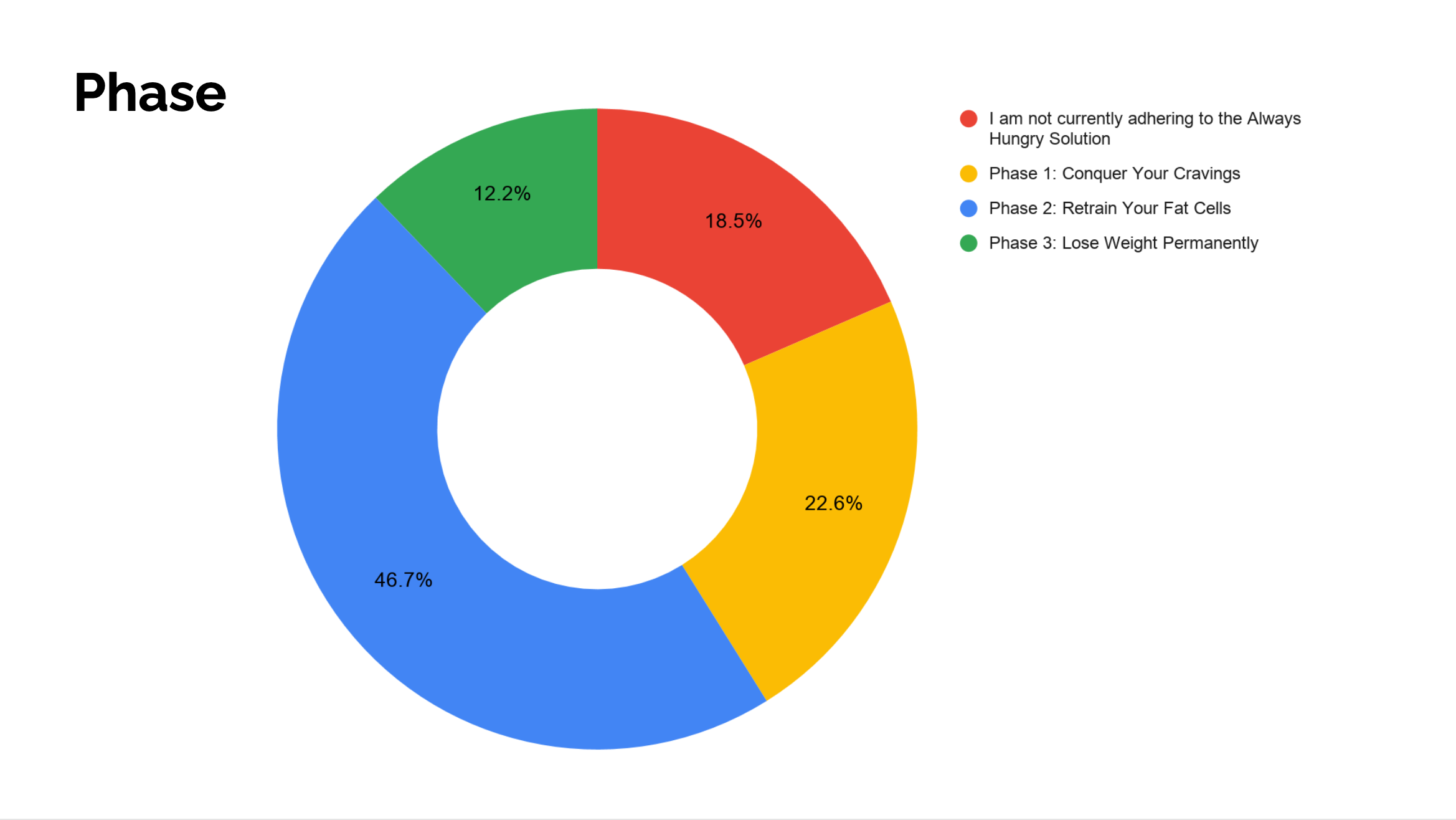
The AH program is split into 3 phrases. We received responses from people in all phases of the program, and those not participating.

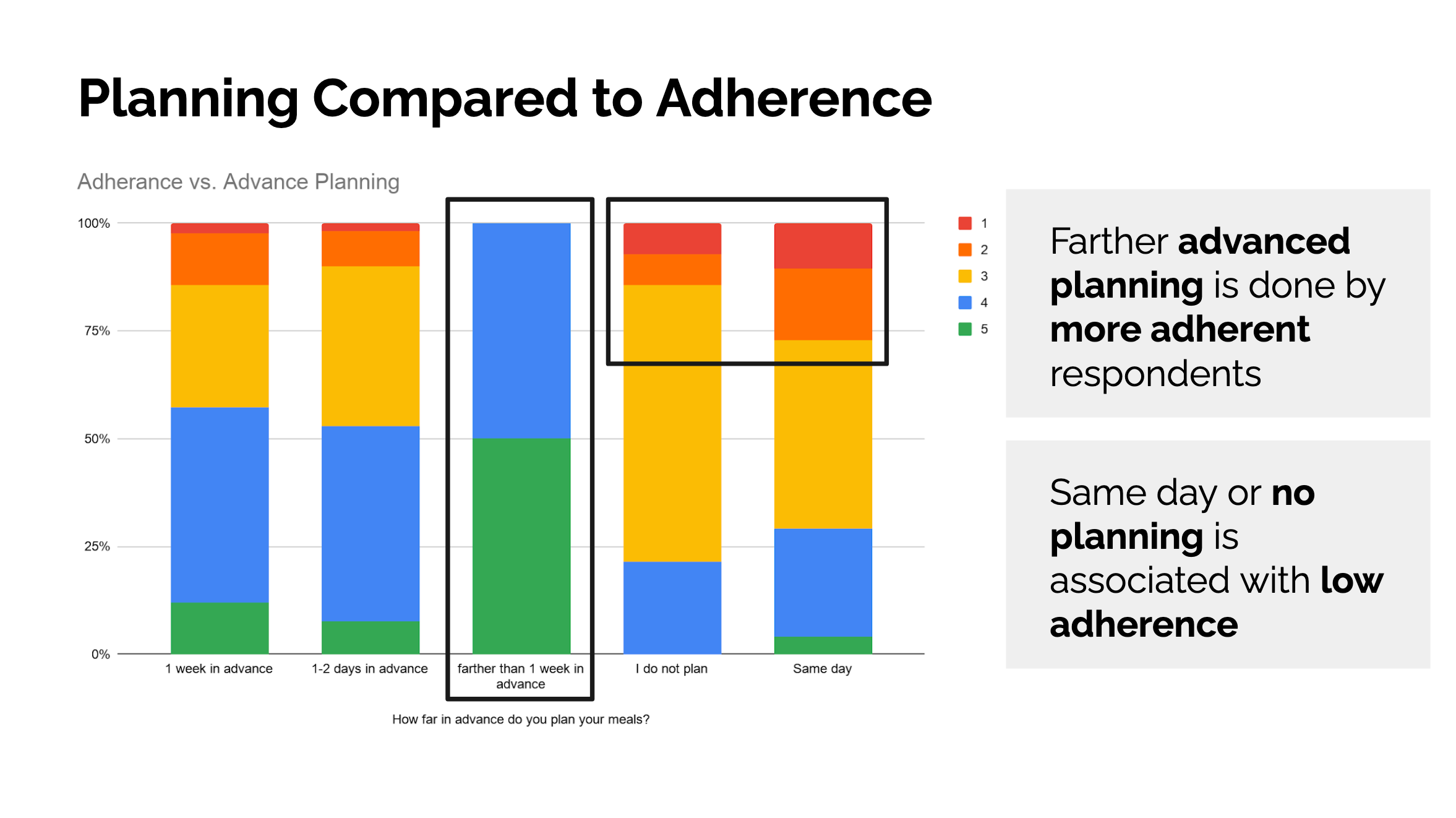
Preparation is a key tenet of the program. We found that participants who adhere to stricter planning generally found more success.

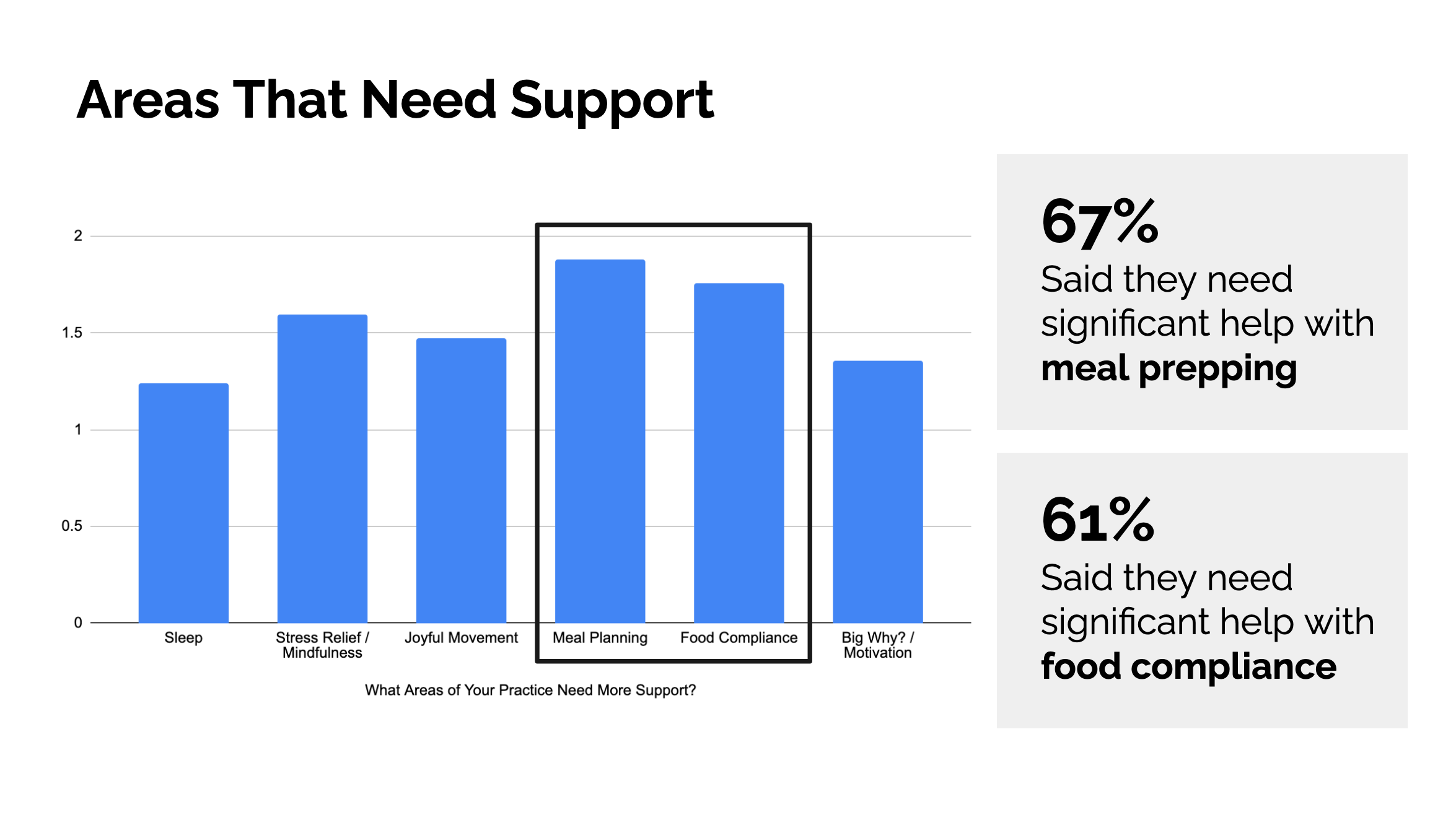
The AH program has many components. We found that most people indicated needing support with meal planning and compliance.

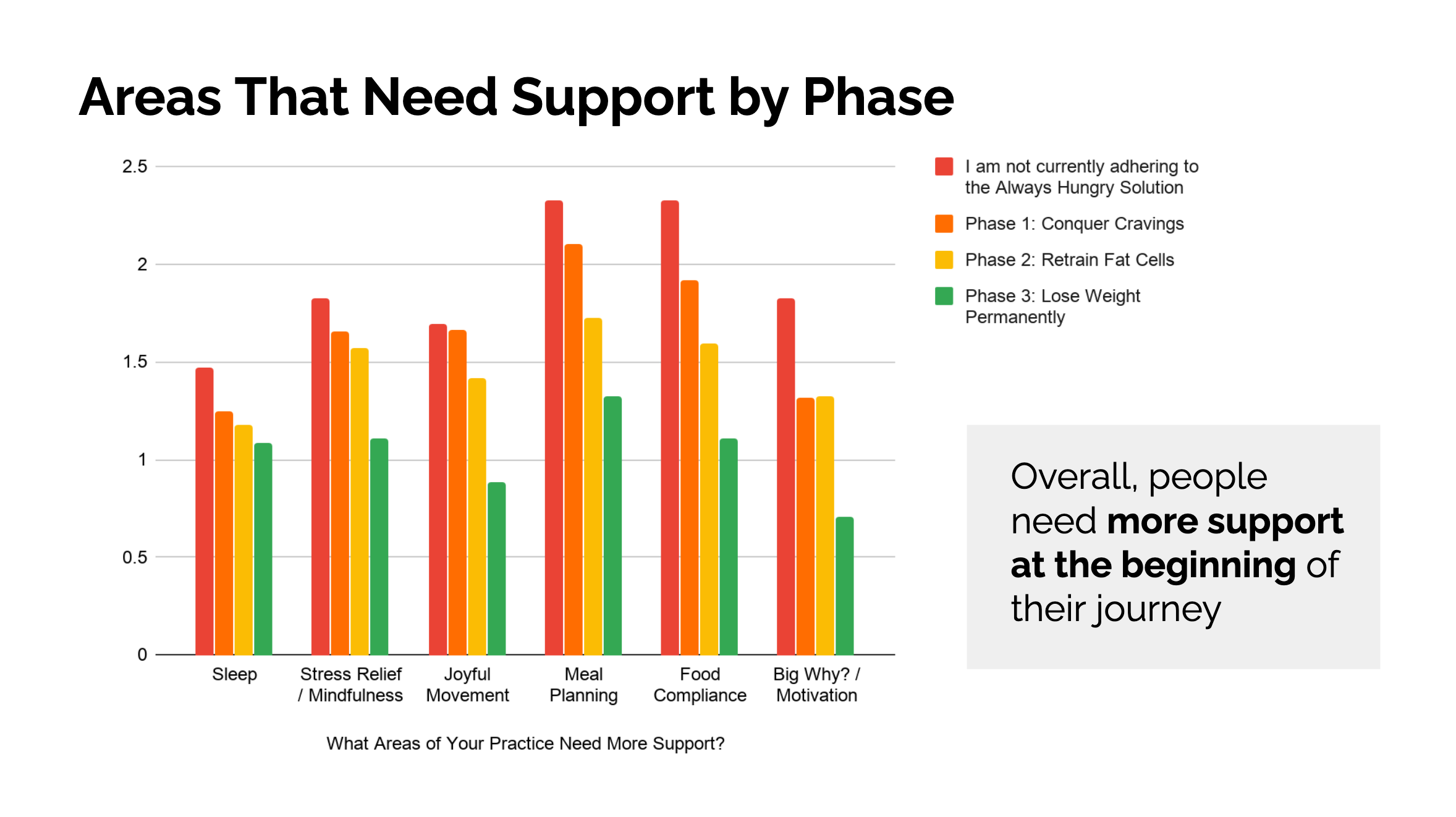
We found that people rated their need for support more highly the earlier in the program they were. Those not currently adhering particularly needed help getting started.
You can download the full survey report here, if you'd like.
After conducting phone/video interviews with a number of participants, I created personas to represent the diverse types of users the app might have and began prioritizing the features they would benefit from.
Wireframing
The main objective was to design an app that put the key features front and center and was gamified in such a way to keep people coming back day after day, so that they eventually internalized the habits.
We prioritized a simple food tracking mechanism as well as a lifestyle/mood tracker from the book. We also digitized Chef Dawn's recipes.
Compliance checking
We heard from many users that one of their largest challenges is not knowing what items to buy because they didn't know the compliance of an ingredient.
While there are no foods that aren't "allowed," foods are categorized into phase 1, 2, or 3 so users can make an educated choice about what will work best for their body.
We considered barcode scanning for packaged items, but ultimately pushed the feature out of MVP due to technical considerations.
Visual Design
My wonderful co-worker, Katelyn O'Brien, took my wireframes and applied the brand from the Ludwig's website and books. I provided feedback, but this work is hers.